
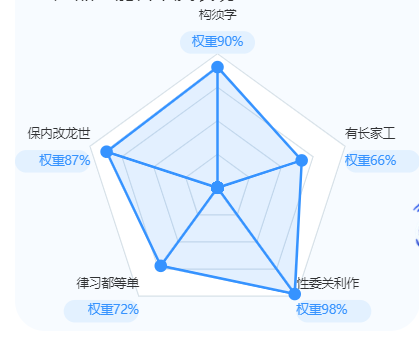
name: {
formatter: function(params, ticket) {
return `${params}` + '\n' + `{a|权重${ticket.score}%}`
},
rich: {
a: {
width: 60,
height: 18,
fontSize: '10px',
fontFamily: 'PingFangSC-Regular PingFang SC',
fontWeight: '400',
color: '#3693FF',
display: 'inline-block',
borderRadius: 13,
backgroundColor: '#E3F1FF',
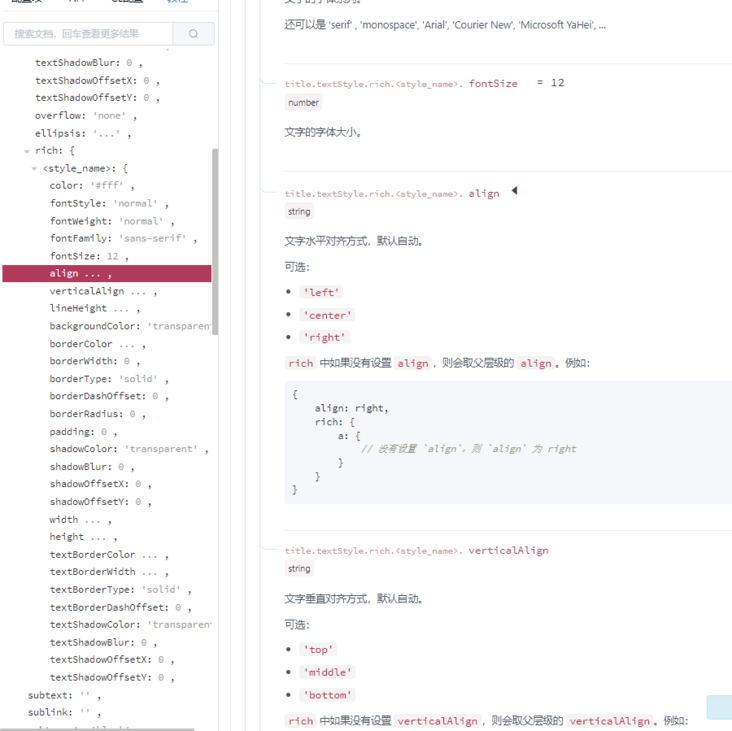
textAlign: 'center'
// lineHeight: 22
// padding: '2px 8px',
}
},
textStyle: {
fontSize: '10px',
fontFamily: 'PingFangSC-Regular, PingFang SC',
fontWeight: '400',
color: '#303133'
// lineHeight: '14px'
}
},
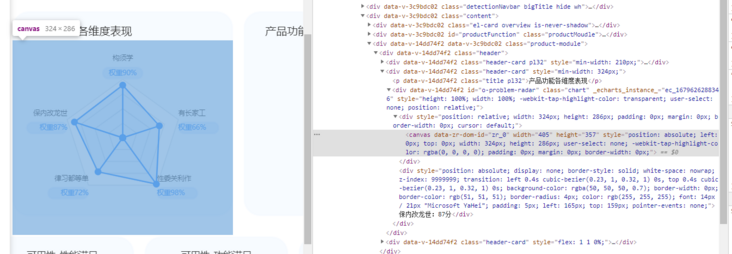
这里的textAlign center 为什么不生效呢?


回答:
主要是这里吧,你通过 \n 换行的,所以不起作用
formatter: function(params, ticket) {
return `${params}` + '\n' + `{a|权重${ticket.score}%}`
},
正常来说应该都在同一行,文字都在那个淡蓝色框框内,因为你换行了,导致你的第一行都出了那个蓝框,本身样式就有问题了,需要自己重新写,比如这样 return ${params} \n <p style="text-align:center;">{a|权重${ticket.score}%}</p>








