这两天想通过学习的webpack知识将老项目升级到webpack5
当我想通过在index.html中的script标签中创建全局变量进行不同环境打包不同的请求地址时发现并没有将我自己加的script标签追加到打包后的index.html文件中
问题:请问如何将我想加的代码也带入到打包生成的index.html文件中?
该项目并没有用Vue-Cli创建
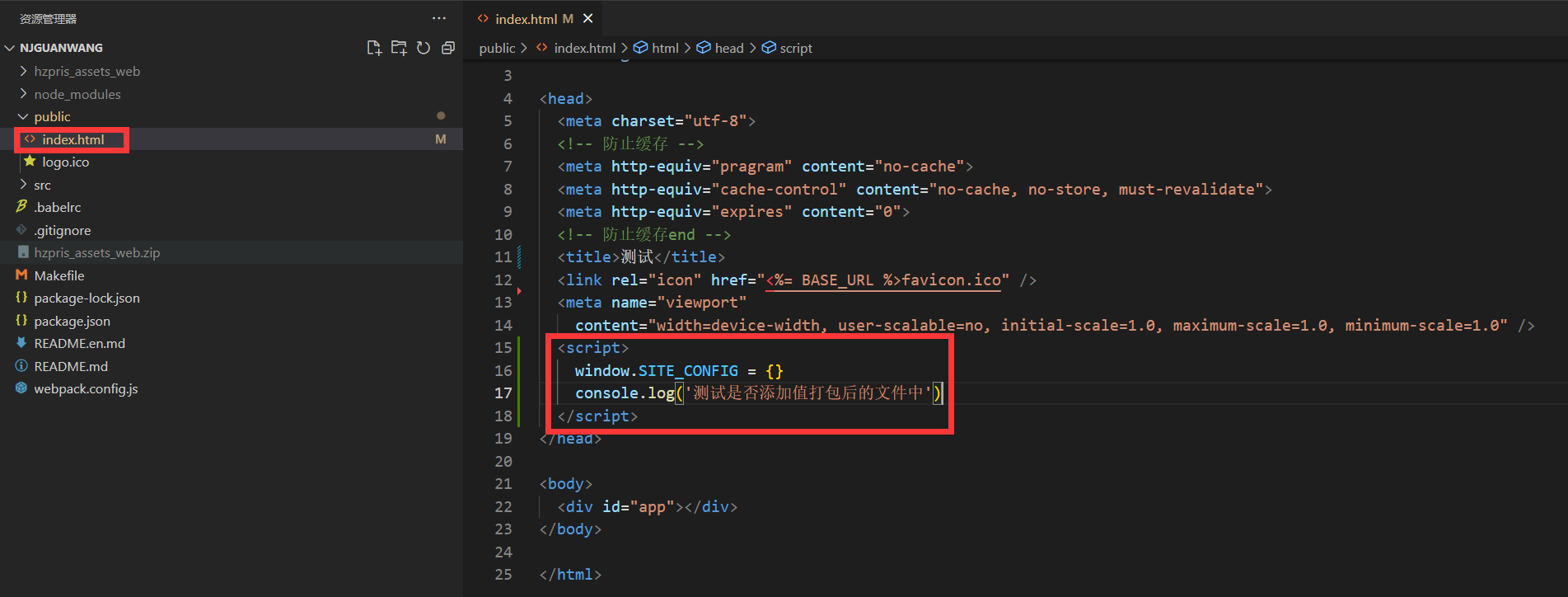
当我向public下的index.html文件中添加如下代码

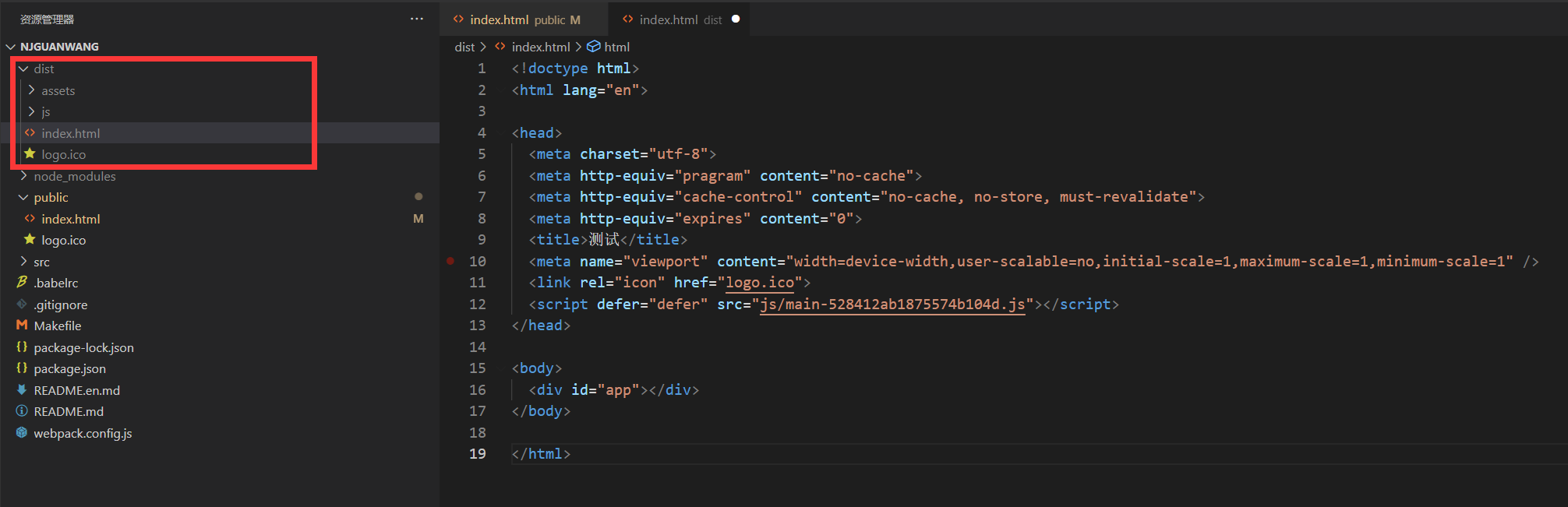
打包后输出的index.html文件却没有了这些代码,其他引入一切正常

请问如何将我想加的代码也带入到打包生成的index.html文件中?
以下是我的webpack.config.js的配置
// 引入node中的path模块
const path = require('path');
// 引入webpack
const Webpack = require('webpack');
// 引入html插件
const HtmlWebpackPlugin = require('html-webpack-plugin');
// 引入vue插件
const { VueLoaderPlugin } = require('vue-loader');
// 用于压缩js代码
const TerserPlugin = require('terser-webpack-plugin');
// 可视化查看打包文件大小占比
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
// 引入 url 模块,提供用于网址处理和解析的实用工具
const url = require('path');
const publicPath = '';
console.log(process.env.NODE_ENV);
module.exports = (options = {}) => ({
// 入口
entry: './src/main.js',
// 输出
output: {
// 获取当前项目绝对路径输出至dist文件夹
path: path.resolve(__dirname, 'dist'),
// 定义js文件路径和名称
filename: options.dev ? 'js/[name].js' : 'js/[name]-[chunkhash].js',
chunkFilename: 'js/others/[id]-[contenthash:6].js?',
// publicPath: options.dev ? '/assets/' : publicPath,
// 打包时是否清除之前生成的文件(整个文件夹)
clean: true,
},
resolve: {
extensions: ['.js', '.json', '.vue', '.scss'],
alias: {
'@': path.resolve(__dirname, './src'),
'~': path.resolve(__dirname, './src'),
},
},
// 配置载入规则
module: {
// 匹配各类型文件
// 使用插件转换,顺序为倒置,写在后面的先执行
rules: [
// 处理css文件
{
test: /\.css$/,
use: [
'style-loader',
'css-loader',
// 使用postcss处理css样式浏览器兼容问题
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [['postcss-preset-env']],
},
},
},
],
},
// 处理scss和sass文件
{
test: /\.s[ac]ss$/i,
use: [
'style-loader',
'css-loader',
// 使用postcss处理css样式浏览器兼容问题
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [['postcss-preset-env']],
},
},
},
'sass-loader',
],
},
// 处理vue文件
{
test: /\.vue$/,
loader: 'vue-loader',
// options: {
// loaders: {
// scss: 'style-loader!css-loader!sass-loader',
// sass: 'style-loader!css-loader!sass-loader?indentedSyntax',
// },
// },
},
// 处理图片
{
test: /.(png|jpe?g|gif|webp)$/,
type: 'asset',
parser: {
dataUrlCondition: {
maxSize: 10 * 1024,
},
},
// 配置资源输出位置和名称
generator: {
// 将图片文件输出到 imgs 目录中
// 将图片文件命名 [name][hash:6][ext][query]
// [name]: 之前的文件名称
// [hash:6]: hash值取6位
// [ext]: 使用之前的文件扩展名
// [query]: 添加之前的query参数
filename: 'assets/imgs/[name][hash:6][ext][query]',
},
},
// 处理js文件兼容
{
test: /\.m?js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: [['@babel/preset-env']],
},
},
},
// 处理其他文件
{
test: /\.(avi|mp3|ttf|woff2?)$/,
type: 'asset/resource',
generator: {
filename: 'assets/fonts/[hash:10][ext][query]',
},
},
],
},
// 插件
plugins: [
// 打包进度报告
new Webpack.ProgressPlugin(),
// 生成index.html文件的插件配置
new HtmlWebpackPlugin({
// 使用自己创建的页面模板
template: './src/index.html',
favicon: './public/logo.ico',
}),
new Webpack.DefinePlugin({
// 创建自定义全局变量
'process.env.NODE_ENV': '"dev"',
}),
// 确保引入vue插件
new VueLoaderPlugin(),
// new BundleAnalyzerPlugin(),
],
optimization: {
nodeEnv: false,
// 压缩js代码配置
minimize: true,
minimizer: [
new TerserPlugin({
terserOptions: {
format: {
comments: false,
},
},
extractComments: false,
}),
],
},
devServer: {
port: 8060,
client: {
logging: 'none',
progress: true,
},
historyApiFallback: true,
},
stats: {
preset: 'errors-warnings',
},
mode: 'development',
});
你src文件夹下是不是也有一个index.html