问题描述
在使用d3 v7版本时用 brush过程中 报错Error: <path> attribute d: Expected number
这个问题在 d3 v3版时不存在的,可正常使用
两边的逻辑是一样的
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="../dll/d3.min.js"></script>
<link rel="stylesheet" href="./select.css" rel="external nofollow" >
<title>Document</title>
</head>
<body>
<script>
var margin = {top: 10, right: 10, bottom: 100, left: 40},
margin2 = {top: 430, right: 10, bottom: 20, left: 40},
width = 960 - margin.left - margin.right,
height = 500 - margin.top - margin.bottom,
height2 = 500 - margin2.top - margin2.bottom;
var x = d3.scaleLinear().range([0,width]),
x2 = d3.scaleLinear().range([0,width]),
y = d3.scaleLinear().range([height, 0]),
y2 = d3.scaleLinear().range([height2, 0]);
var xAxis = d3.axisBottom(x),
xAxis2 = d3.axisBottom(x2),
yAxis = d3.axisLeft(y);
var brush = d3.brushX(x2)
.extent([[margin.left, 0.5], [width - margin.right, height - margin.bottom + 0.5]])
.on("brush", brushed);
var area = d3.area()
//.interpolate("monotone")
.x(function(d) { return x(d.date); })
.y0(height)
.y1(function(d) { return y(d.price); })
;
var area2 = d3.area()
//.interpolate("monotone")
.x(function(d) { return x2(d.date); })
.y0(height2)
.y1(function(d) { return y2(d.price); });
var svg = d3.select("body").append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom);
var div = d3.select("body").append("div")
.attr("class", "tooltip")
.style("opacity", 0);
svg.append("defs").append("clipPath")
.attr("id", "clip")
.append("rect")
.attr("width", width)
.attr("height", height);
var focus = svg.append("g")
.attr("class", "focus")
.attr("transform", "translate(" + margin.left + "," + margin.top + ")");
var context = svg.append("g")
.attr("class", "context")
.attr("transform", "translate(" + margin2.left + "," + margin2.top + ")");
var data = [{ "date":"0.1", "price":394.46},
{ "date":"0.2", "price":1366.42},
{ "date":"0.3", "price":1498.58},
{ "date":"0.4", "price":1452.43},
{ "date":"0.5", "price":20.6},
{ "date":"0.6", "price":1454.6},
{ "date":"0.7", "price":30.83},
{ "date":"0.8", "price":1217.68},
{ "date":"0.9", "price":1436.51},
{ "date":"1.0", "price":29.4}
];
x.domain(d3.extent(data.map(function(d) { return d.date; })));
y.domain([0, d3.max(data.map(function(d) { return d.price; }))]);
x2.domain(x.domain());
y2.domain(y.domain());
focus.append("path")
.datum(data)
.attr("class", "area")
.attr("d", area);
focus.append("g")
.attr("class", "x axis")
.attr("transform", "translate(0," + height + ")")
.call(xAxis);
focus.append("g")
.attr("class", "y axis")
.call(yAxis);
context.append("path")
.datum(data)
.attr("class", "area")
.attr("d", area2);
context.append("g")
.attr("class", "x axis")
.attr("transform", "translate(0," + height2 + ")")
.call(xAxis2);
context.append("g")
.attr("class", "x brush")
.call(brush)
.selectAll("rect")
.attr("y", -6)
.attr("height", height2 + 7);
function brushed() {
x.domain(brush.extent());
focus.select(".area").attr("d", area);
focus.select(".x.axis").call(xAxis);
}
function type(d) {
d.date = d.date;
d.price = +d.price;
return d;
}
</script>
</body>
</html>
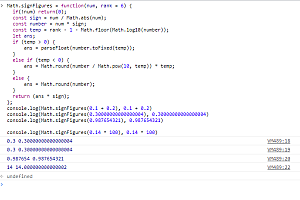
调试结果如下:
若知道原因请解答一下,谢谢。
改一下 brushed 函数:
function brushed(event) {
if (event.selection) {
x.domain([event.selection[0], event.selection[1]]);
focus.select(".area").attr("d", area);
focus.select(".x.axis").call(xAxis);
}
}