问题描述
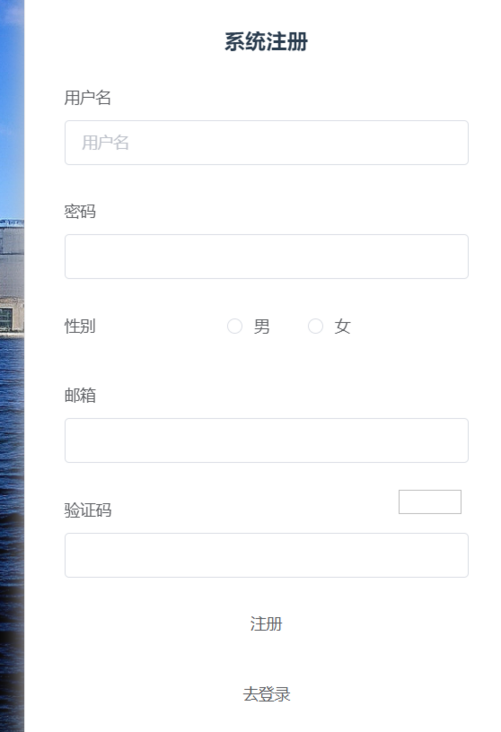
我在官网看的标签名字都是在输入框的左边
问题出现的环境背景及自己尝试过哪些方法
相关代码
这是我写的
<template>
<div id="register-page">
<!-- <div id="wrapper">
<div id="header">
<div style="float:right;padding-top: 24px"><span v-text="time"/>  </div>
</div>
</div> -->
<!-- <body id="register-page"> -->
<div id="register-container">
<el-form ><!-- class="register-container" -->
<h3 class="register_title">系统注册</h3>
<!--内容主体区域-->
<el-form-item label="用户名" >
<el-input
type="text"
v-model="registerForm.userName"
auto-complete="off"
placeholder="用户名"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="registerForm.password" show-password></el-input>
</el-form-item>
<el-form-item label="性别" prop="sex">
<el-radio v-model="registerForm.sex" label="男">男</el-radio>
<el-radio v-model="registerForm.sex" label="女">女</el-radio>
</el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input v-model="registerForm.email"></el-input>
</el-form-item>
<!-- 前后端分享架构-动态访问验证码 -->
<img :src="src" id="img-vcode" @click="getImage" :key="key">
<el-form-item label="验证码" prop="code">
<el-input v-model="registerForm.code"></el-input>
</el-form-item>
<el-form-item style="width:100%">
<el-button
type="button"
style="width:100%; border:none"
@click="register"
>注册</el-button>
</el-form-item>
<el-form-item style="width:100%">
<el-button
type="button"
style="width:100%; border:none"
@click="toLogin"
>去登录</el-button>
</el-form-item>
</el-form>
<!-- </body> -->
</div>
</div>
</template>
<script>
import { userAdd } from '../api/user';
export default {
name: "Register",
data() {
return{
registerForm:{
//用户
userName: "",
password: "",
sex: "",
email: "",
src:"",
key:"",
time:"",
}
}
},
methods: {
register(){
if(!this.registerForm.userName){
alert("用户名不能为空!")
}
},
toLogin(){
this.$router.push("/login")
},
getImage(){
const _this=this;
this.axios.get("/user/getImage").then((res)=>{
console.log(res);
_this.src="data:image/png;base64,"+res.data.image;
_this.key=res.data.key;
})
},
},
createCode(){
this.getImage();//获取验证码
let now=new Date();
this.time=`${now.getFullYear()}-${now.getMonth()+1}-${now.getDate()}`;
}
}
</script>
<style scoped>
#register-page {
background: url("../assets/img/bg.jpg") no-repeat;
background-position: center;
height: 100%;
width: 100%;
background-size: cover;
position: fixed;
}
body {
margin: 0px;
}
#register-container {
border-radius: 15px;
background-clip: padding-box;
margin: 29px auto;
width: 360px;
padding: 35px 35px 15px 35px;
background: #fff;
border: 1px solid #eaeaea;
box-shadow: 0 0 25px #cac6c6;
}
.egister_title {
margin: 0px auto 40px auto;
text-align: center;
color: #505458;
}
#img-vcode{
width:56px;
height:21px;
float:right;
position:relative;
top:2px;
left:-6px
}
</style>
可以看到:邮箱、验证码、用户名等文字都在输入框的上边
你期待的结果是什么?实际看到的错误信息又是什么?
而官网的都在左边