.bg{
width: 100%;
height: 100vh;
background-image: url('../assets/1.png');
background-size: 100% 100%;
position:absolute;
transform: rotate(90deg);
}
以上是我的代码,但是无效,旋转后图片直接糊掉了
调换一下宽和高就好了,比如说 width: 100vh; height: 100vw; 这样。
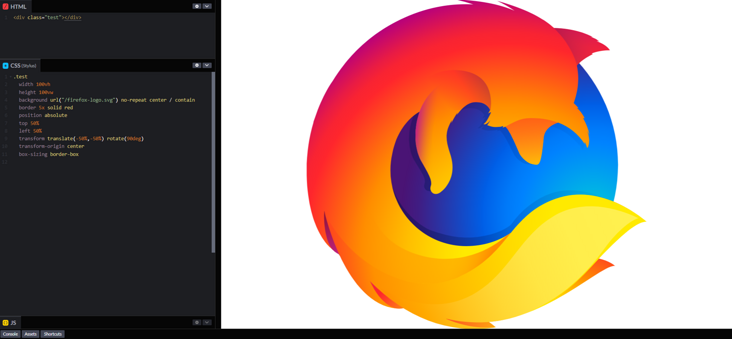
但是也要看你的具体效果,没有很好的理解你的需求,不知道你是想怎么铺满的效果,以下是我实现的一个Demo:

.test {
width: 100vh;
height: 100vw;
background: url("/firefox-logo.svg") no-repeat center;
border: 5x solid #f00;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) rotate(90deg);
transform-origin: center;
box-sizing: border-box;
}
然后如果不需要铺满背景就可以把 background-size 设置为 contain 这样就会保留留白了。