function createTree(deep) {
let children = {};
let tree = { id: 0 ,children};
for (let i = 1; i <= deep; i++) {
children.id = i;
children.children = {}
children = children.children; //不太理解这里
}
return tree;
}
let tree = createTree(6);
看他每次循环都只生成了一个节点,怎么把他遍历到tree中的呢?
这段代码的运行你可以这样理解:
首先,创建一个空对象 children,然后创建一个对象 tree,它有两个属性:id 和 children,其中 id 的值为 0,children 的值为 children 对象的引用。
然后,进入一个 for 循环,循环的次数为 deep,也就是要创建的树的深度。在每次循环中,给 children 对象添加两个属性:id 和 children,其中 id 的值为 i,children 的值为一个空对象。然后,将 children 变量重新赋值为 children 对象的 children 属性的引用,也就是指向下一层的空对象。
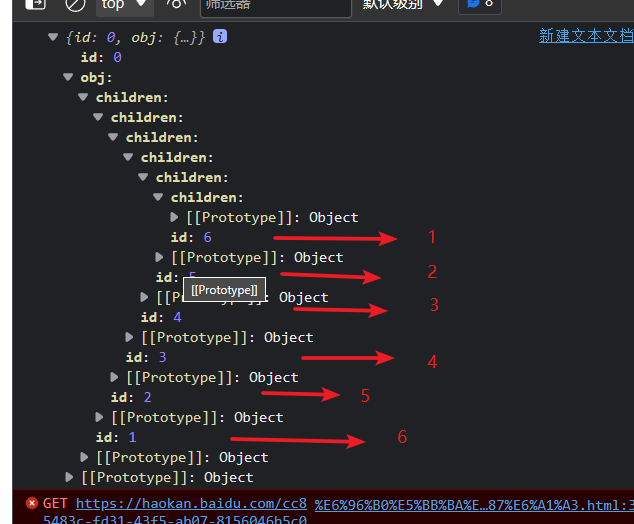
这样,每次循环都会在上一层的 children 对象中添加一个新的 children 对象,并将 children 变量指向它。最终,形成了一个嵌套的对象结构,类似于这样:
{
"id": 0,
"children": {
"id": 1,
"children": {
"id": 2,
"children": {
"id": 3,
"children": {
"id": 4,
"children": {
"id": 5,
"children": {
"id": 6,
"children": {}
}
}
}
}
}
}
}
最后,返回 tree 对象作为结果。
可以看到,这段代码实际上是创建了一个单链表结构,每个节点只有一个子节点。如果要创建一个真正的树结构,需要在每层添加多个子节点,并且使用数组来存储子节点。
为防止混淆改一下, children 改为了 obj
function createTree (deep) {
let obj = {};
let tree = { id: 0, obj };
for (let i = 1; i <= deep; i++) {
obj.id = i;
// 给obj新建一个名字为children的键, 值为空对象
obj.children = {}
// 使用倒叙创建了 children 给obj,
// 然后将变量obj的值改为上面上面的新建的children, 其实就是改变了其指向
obj = obj.children;
}
return tree;
}
let tree = createTree(6);
console.log(tree);