我们可以对前端项目的需要实现的功能大体分为哪些功能分类呢?
1.网络请求 2.数据持久化(本地持久化、数据库持久化) 3.UI界面 4.路由 5.业务逻辑
请问还有哪些分类吗?
回答:
这里再帮你补充一些其他可能的分类:
状态管理:对于复杂的前端应用,状态管理是一个重要方面。例如,Vue 有 Vuex,而 React 有 Redux 和 MobX。
表单处理:前端项目通常需要处理用户输入,例如表单验证和表单提交。
用户认证和授权:处理用户登录、注册、权限控制等相关功能。
国际化与本地化:支持多种语言和地区的前端应用,需要实现国际化与本地化功能。
错误处理与异常捕获:处理程序运行过程中的错误,例如网络错误、代码异常等。
性能优化:提升前端应用的性能,包括懒加载、代码拆分、图片优化等。
响应式设计:适应不同屏幕尺寸和设备的布局。
无障碍访问(a11y):确保前端应用对残疾人友好,遵循无障碍访问标准。
自定义组件和插件:根据项目需求,开发可重用的自定义组件和插件。
单元测试与集成测试:编写和维护测试用例,确保应用功能的稳定性。
部署与发布:将前端应用部署到服务器或静态网站托管平台。
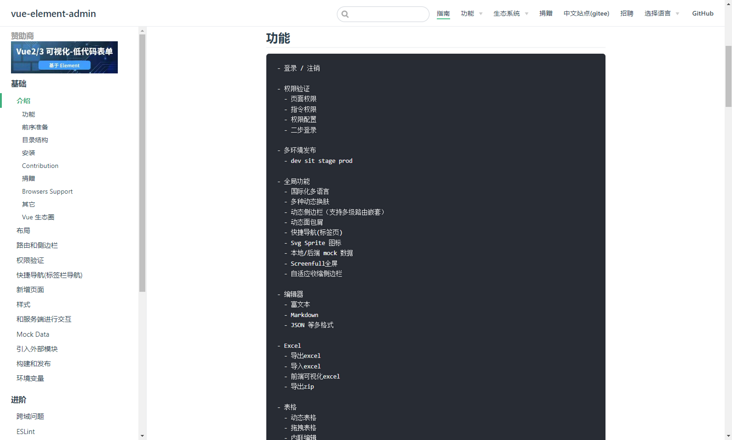
可以参考一下 vue-element-admin
不光有常用的点,还有实现