如题,使用el-input 输入框 — 对输入内容进行限制,限制输入字符为英文键盘的相关字符,如大小写字母、数字、运算符、单双引号、[]这些:输入内容主要用作服务端代码里的 条件渲染表达式 判断语句。
想限制英文键盘字符输入,防止输入如中文单双引号、中文、括号之类的内容,目前通过 onKeyUp 事件来进行正则匹配,将非法字符 替换为空的方式实现。
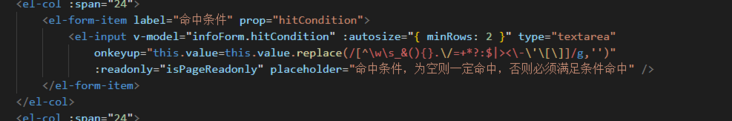
但是有个问题,英文的双引号也要允许输入,但是输入 html 标签内嵌的双引号会导致代码报错,如下图2,请问怎么破解?或者有无其他更好的办法呢?

<el-input
v-model="infoForm.hitCondition"
:autosize="{ minRows: 2 }"
type="textarea"
onkeyup="this.value=this.value.replace(/[^\w\s_&(){}.\/=+*?:$|><\-\'\[\]]/g,'')"
:readonly="isPageReadonly"
placeholder="命中条件,为空则一定命中,否则必须满足条件命中"
/>
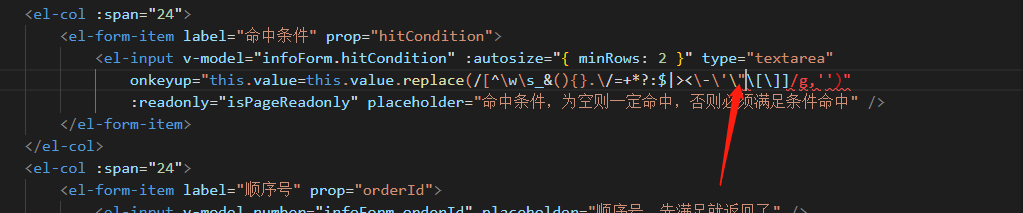
如下图 上图代码中的 正则增加 英文双引号 字符 匹配后,因为html标签属性的双引号中内嵌了双引号,代码直接报错,如下图:

<el-input
v-model="infoForm.hitCondition"
:autosize="{ minRows: 2 }"
type="textarea"
onkeyup="this.value=this.value.replace(/[^\w\s_&(){}.\/=+*?:$|><\-\'\"\[\]]/g,'')"
:readonly="isPageReadonly"
placeholder="命中条件,为空则一定命中,否则必须满足条件命中"
/>
求教调整方法,或者有无其他更好的满足限制输入内容 字符的相关办法推荐。
使用UTF-8代替": 双引号” ==>\u0022,