问题描述
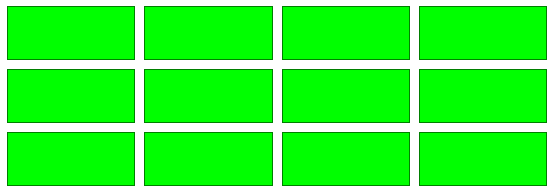
实际业务中我们经常会遇到如此布局的需求:

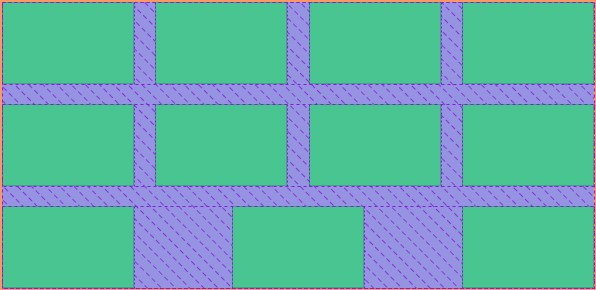
一般来说都会使用 display:flex 搭配 justify-content:space-between 来实现,但是当元素数量不定的时候就会遇到这样的情况:

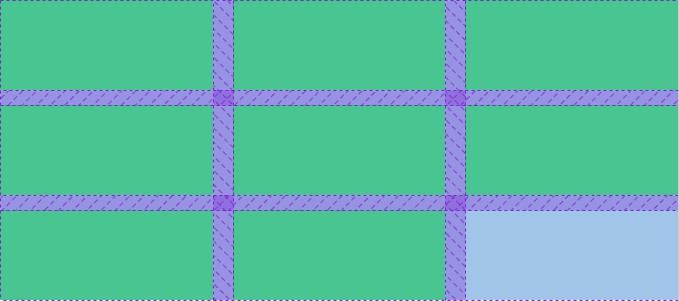
最后一行的间距就会有问题了,所以我在业务当中经常会使用 gap in flex 来实现这个功能,就可以很完美的解决需求:

但是 uni-app 项目中,就会遇到一些兼容问题,在Web项目和App项目当中没有问题,但是如果编译成小程序项目的话,gap in flex 就会失效了。
问题出现的环境背景及自己尝试过哪些方法
恢复使用子元素 margin 的方式来设置间距,这样来一次性解决全端的实现。
相关代码
CodePen在线Demo点击预览
你期待的结果是什么?实际看到的错误信息又是什么?
应该如何解决在小程序中的兼容问题,单独为小程序做一下兼容吗?还是说直接使用 gap in grid 的方式会更好?
可以用 support 做兼容处理,比如
@supports not(gap:10px) {
#test{
margin-right: -10px;
margin-bottom: -10px;
}
#test>div{
margin-right: 10px;
margin-bottom: 10px;
}
}