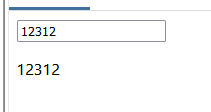
下面的vue代码是在input中输入什么,就在《p》中显示什么
<script>
export default {
data() {
return {
text: ''
}
},
methods: {
onInput(e) {
this.text = e.target.value
}
}
}
</script>
<template>
<input :value="text" @input="onInput" placeholder="Type here">
<p>{{ text }}</p>
</template>

希望获得一个按什么button,就能显示button上的文字的效果,,我觉得应该就是怎么获取click 事件里button的attribute的问题,
我自己目前用的是这样写的,不知有没有更好的写法?
export default {
data() {
return {
text: ''
}
},
methods: {
change_task(task_type){
//console.log(task_type)
this.text=task_type;
}
}
}
</script>
<template>
<button @click="change_task('A')" >A</button><br /><br />
<button @click="change_task('B')">B</button>
<p>{{ text }}</p>
</template>
既然都使用Vue就不需要并且也少操作DOM了
其实可这样:
<script>
export default {
data() {
return {
text: '',
buttonName: '我是按钮'
}
},
methods: {
getText(e) {
this.text = this.buttonName
}
}
}
</script>
<template>
<button @click="getText" >{{ buttonName }}</button>
<p>{{ text }}</p>
</template>
更可以这样:
<script>
export default {
data() {
return {
buttonName: '我是按钮'
}
},
}
</script>
<template>
<button >{{ buttonName }}</button>
<p>{{ buttonName }}</p>
</template>
并不需要获取 button 组件的 attribute 值,只需要你在绑定事件的时候把对应的值传入就可以了。在学习 Vue/React 的过程中需要摒弃原来获取DOM/操作DOM的思维。
比如说这样的一个伪代码:
<script>
export default {
data() {
return {
btnText:'这是一个按钮',
visibleText: ''
}
},
methods: {
onBtnClick(value) {
this.visibleText = value
}
}
}
</script>
<template>
<div>
<button @click="onBtnClick(btnText)">{{ btnText }}</button>
<p>{{ visibleText }}</p>
</div>
</template>